Draco Threejs
Pasos para utilizar draco y gltf-pipeline
Cuando necesitamos utilizar la compresión de tipo Draco en un proyecto de threejs, se necesita configurar ciertos valores con el fin de permitir utilizar los modelos resultantes de la compresión.
Paso 1
Comenzamos creando nuestro objeto loader, el cual nos permitirá cargar los modelos. Este objeto puede contener un loadingManager para controlar los tiempos de espera o simplemente llamar a la clase GLTFLoader sin argumentos.

Paso 2
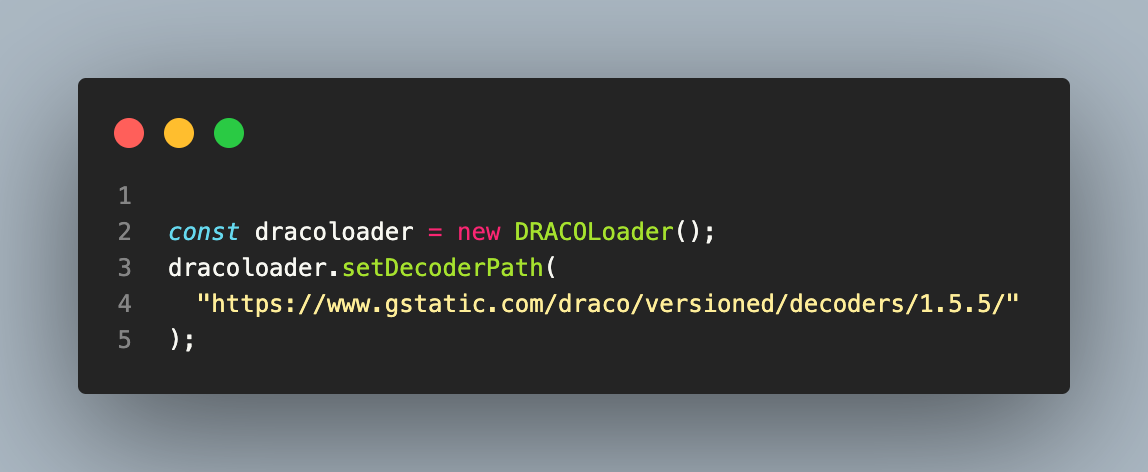
Con el objetivo de crear una instancia de tipo Draco, se debe crear una instancia de la clase DracoLoader. Esta instancia debe contener la versión de la librería, lo cual se consigue con la línea 4 de la siguiente captura:

Paso 3
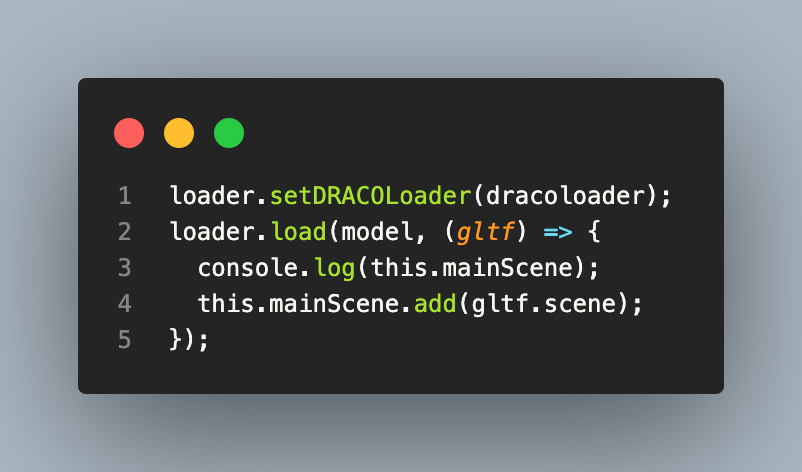
Nuestro loader o la instancia encargada de importar los modelos debe contar con la instancia de tipo Draco para que, de esta forma, sepa cómo administrar los archivos comprimidos de la librería gltf-pipeline.
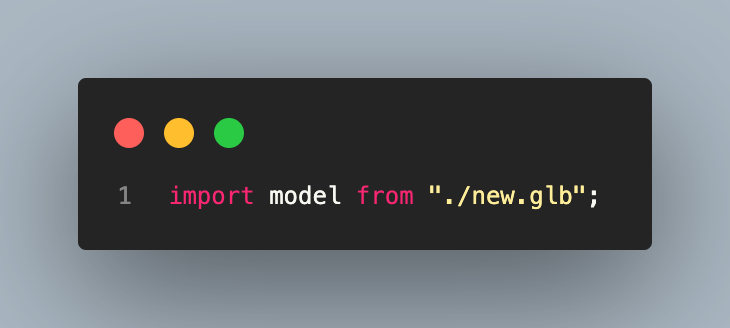
Por último, solo tenemos que importar nuestro modelo. Podemos importar nuestro modelo de la misma manera en que lo hacemos cuando importamos librerías.

Paso 4
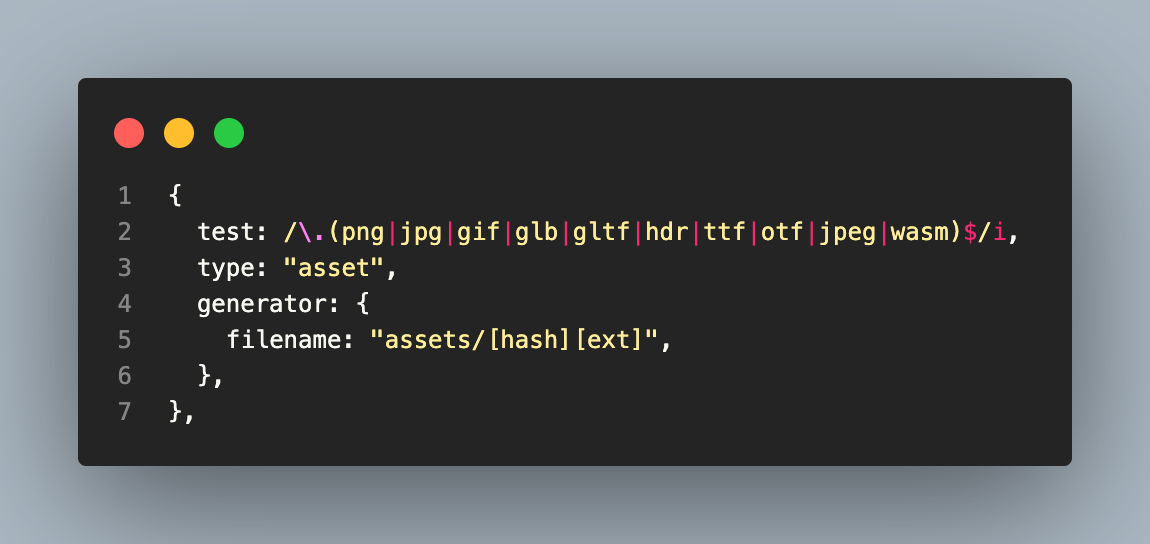
Este tipo de importación no es automática, además que solo es posible gracias a webpack. Para poder importar nuestro modelo de esta manera, debemos contar con la siguiente estructura en el archivo de configuración de webpack:

Paso 5
Finalmente, podemos importar nuestro modelo y añadirlo a nuestra escena:

Ejemplo

Más información
Link de librería draco
Sigue en Compresión de tipo draco